WebP est un format d'image moderne créé par Google. Il a été conçu spécialement pour le Web, offrant un taux de compression élevé par rapport au JPEG sans affecter la qualité de l'image. Enfin, le navigateur Mozilla Firefox prend en charge ce format.
cómo cambiar el color de fondo en gimp
Publicité
Google a introduit le format d'image WebP il y a 8 ans. Depuis lors, leurs produits comme le navigateur Chrome, Android OS, Google Web Search et bon nombre de leurs services prennent en charge ce format et l'utilisent activement. Une application populaire comme Telegram Messenger prend également en charge WebP et l'utilise pour ses autocollants.
Mozilla n'a pas pris en charge WebP dans son navigateur pendant assez longtemps, car ils ne pouvaient trouver aucune fonctionnalité supérieure de WebP par rapport au PNG ou au JPEG. Cependant, l'entreprise a finalement changé d'avis. Le format est pris en charge dans tous les navigateurs Web modernes tels que Chrome, Chromium, Opera et Vivaldi, car ils sont tous construits sur le moteur Chromium. En outre, Microsoft Edge a récemment reçu la prise en charge du format WebP avec une mise à jour des fonctionnalités du système d'exploitation.
Le support WebP devrait être activé par défaut dans Mozilla Firefox 65. Au moment d'écrire ces lignes, la version 65 représente la version Nightly du navigateur. Tous les bits sont déjà dans la base de code du navigateur, mais la fonctionnalité WebP est désactivée par défaut. Si vous voulez essayer, il existe un indicateur spécial dans about: config que vous devez activer manuellement.
cómo chatear sin que ellos lo sepan
Activer la prise en charge du format WebP dans Firefox
- Type
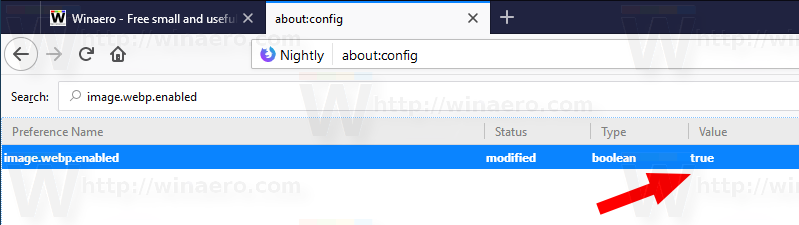
about: configdans la barre d'adresse. Confirmez que vous serez prudent si un message d'avertissement apparaît pour vous.
- Saisissez le texte suivant dans la zone de recherche:
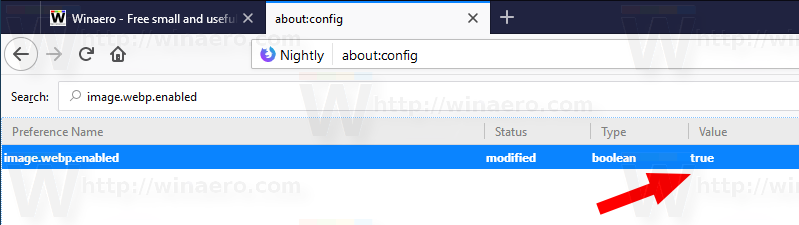
image.webp.enabled. - Activez l'option
image.webp.enabled(réglez-le sur True).
- Redémarrer le navigateur.
Google décrit le format comme suit:
Les images WebP Lossless ont une taille 26% plus petite par rapport au PNG, les images WebP avec perte sont 25-34% plus petites que les images JPEG comparables à un indice de qualité SSIM équivalent.
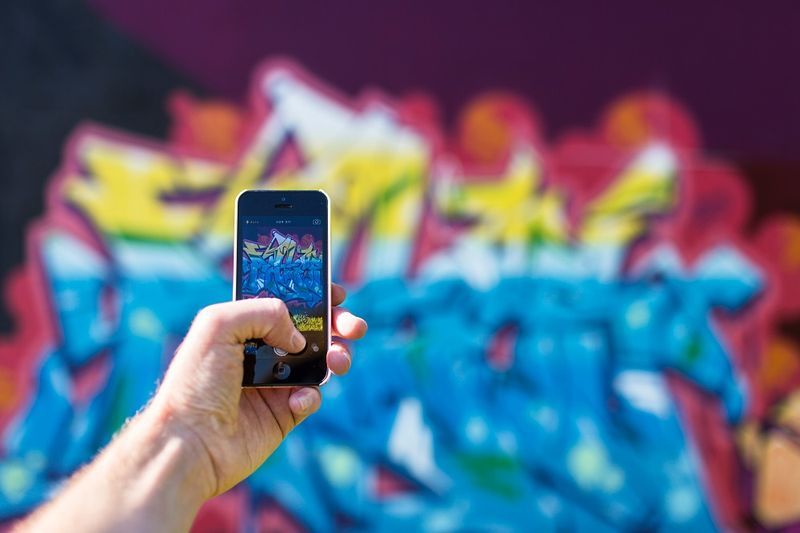
Une fois que vous avez activé la prise en charge du format WebP dans Firefox, vous pouvez utiliser la page suivante pour la voir fonctionner:
Galerie d'images Web par Google
C'est ça.