L'espace d'écran est crucial pour chaque programmeur, et le volet de prévisualisation de Visual Studio Code peut ruiner rapidement votre expérience de codage. Aussi utile que certains puissent la trouver, la fonction de mini-carte VSCode n'est pas idéale sur les petits écrans ou lorsque vous travaillez sur un écran avec des résolutions plus élevées.

Heureusement, la mini-carte n'a pas besoin de prendre de place inutilement. Vous pouvez facilement le désactiver dans les versions plus récentes et plus anciennes de Visual Studio Code, et cet article vous montrera comment.
Désactiver la minicarte dans les versions de VSCode publiées après juillet 2022
L'option minimap se trouve dans le menu 'Affichage' de l'éditeur VSCode. Ainsi, vous pouvez l'activer ou le désactiver en deux étapes faciles.
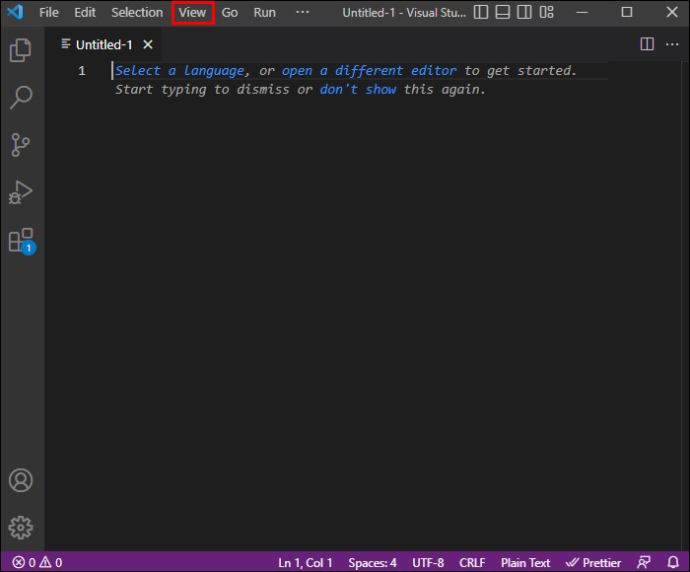
- Cliquez sur le bouton de menu 'Affichage'.

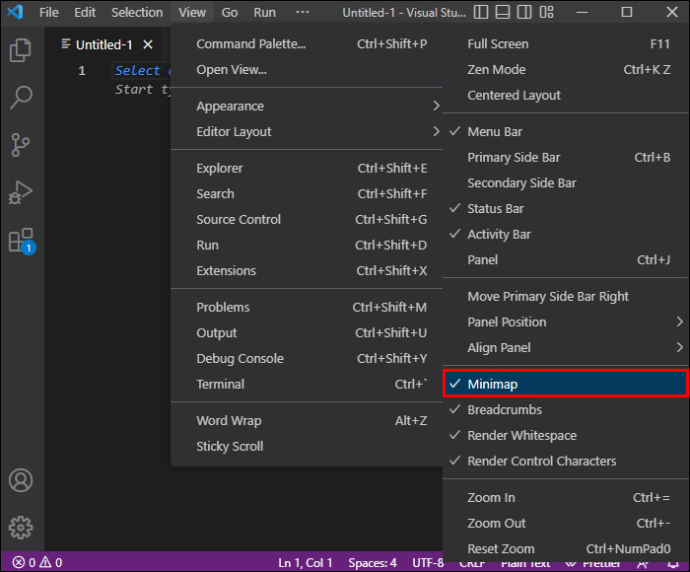
- Sélectionnez le bouton 'Apparence' et allez sur 'Minimap' pour désactiver ou activer la fonctionnalité.

Une fois désactivé, vous retrouverez l'immobilier d'écran principal dans la partie droite de l'écran. L'option 'Afficher la minicarte' devrait être disponible sur tous les éditeurs VSCode Windows, Mac et Linux à partir de juillet 2022 et plus récents.
Désactiver la mini-carte dans les anciennes versions de VSCode
La barre de menus n'avait pas les mêmes options 'Affichage' dans les anciennes versions que les éditeurs VSCode publiés après juillet 2022. Par conséquent, le processus de désactivation de la minicarte n'est pas aussi rapide mais tout aussi simple.
Comment désactiver la minicarte sur les systèmes Windows
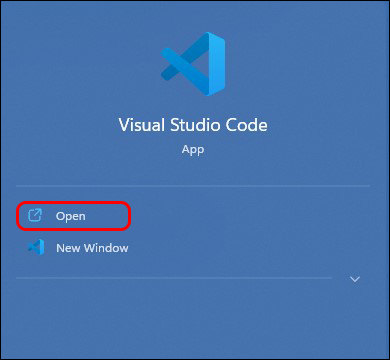
- Lancez votre éditeur VSCode.

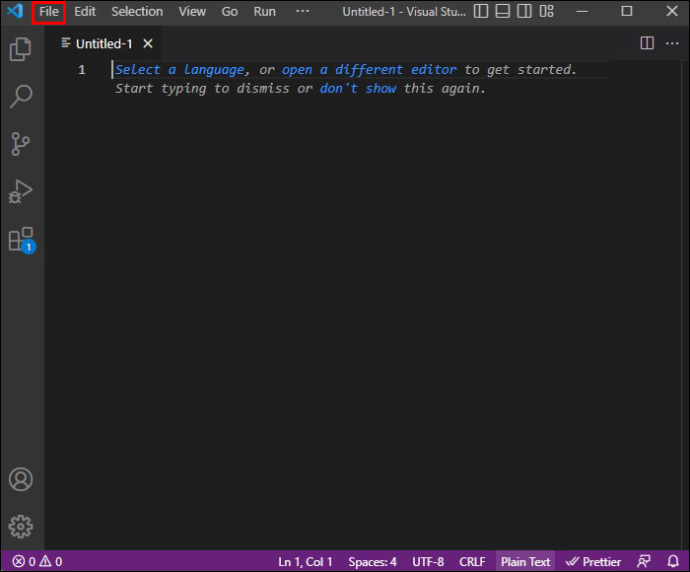
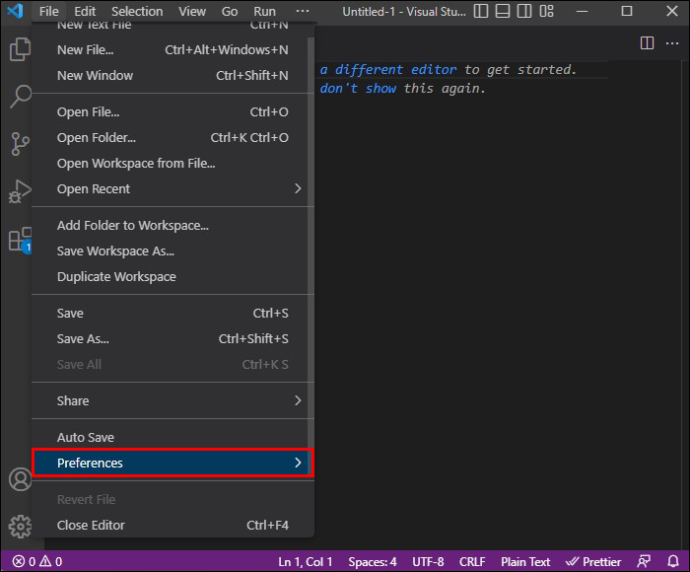
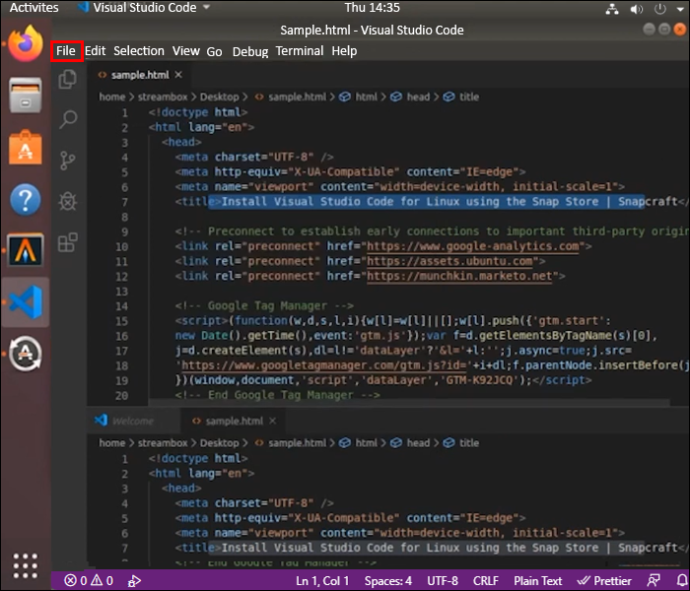
- Allez dans le menu 'Fichier'.

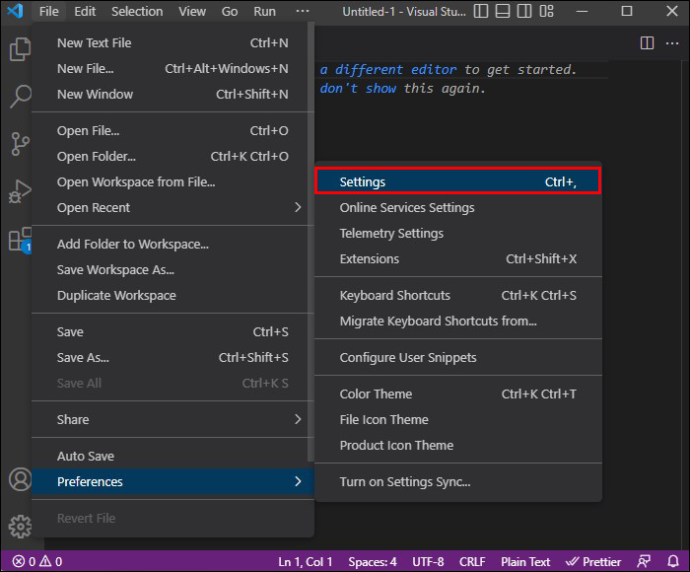
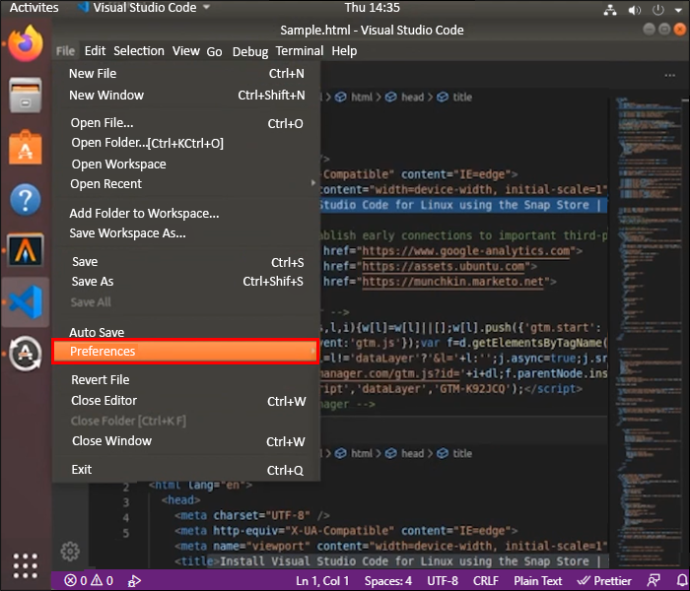
- Cliquez sur le bouton 'Préférences'.

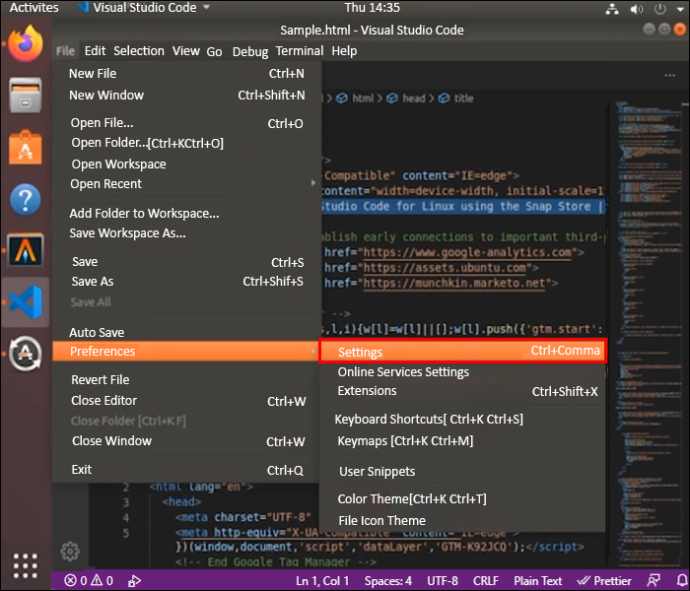
- Sélectionnez 'Paramètres'.

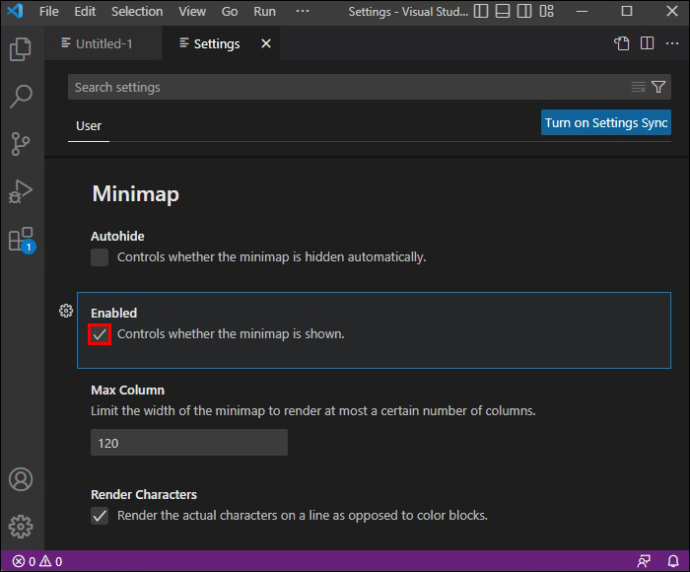
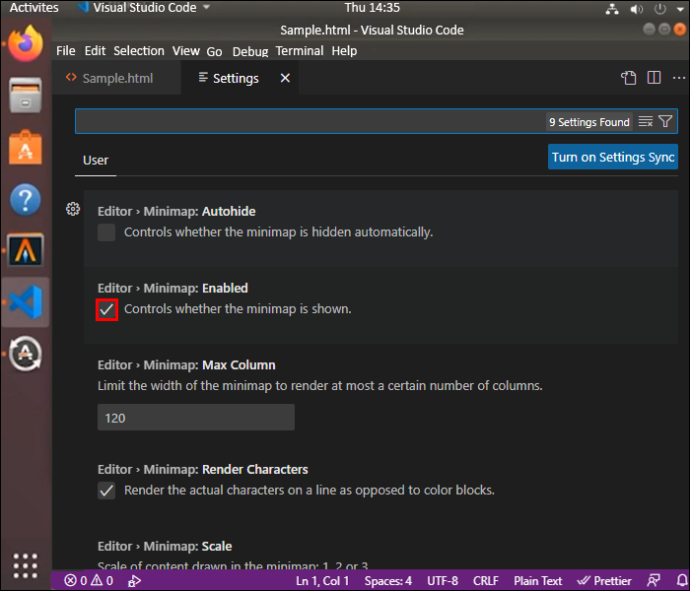
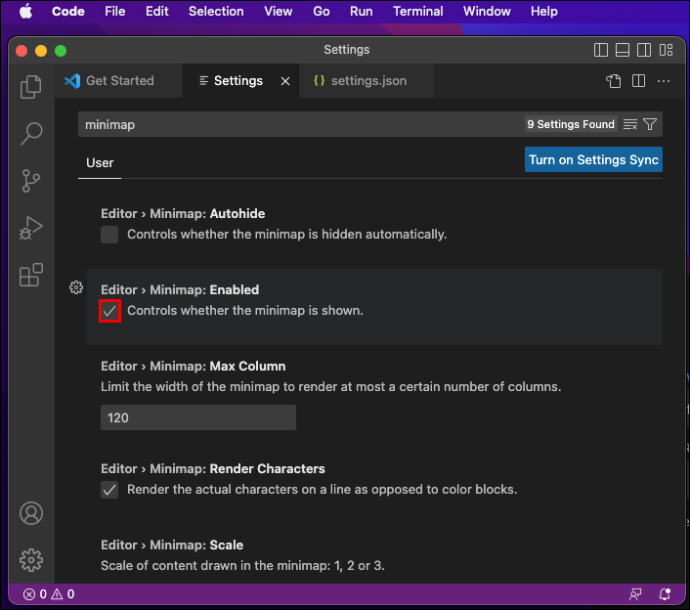
- Recherchez l'option 'Minimap' et décochez la case 'Contrôle si la minicarte est affichée'.

Comment désactiver la minicarte sur les systèmes Linux
- Démarrez l'éditeur VSCode.

- Dirigez-vous vers le menu 'Fichier'.

- Sélectionnez 'Préférences'.

- Cliquez sur 'Paramètres'.

- Trouvez l'option 'editor.minimap.enabled' et décochez-la.

Comment désactiver la minicarte sur les systèmes Mac
- Démarrez votre éditeur VSCode.

- Allez dans le menu 'Code'.

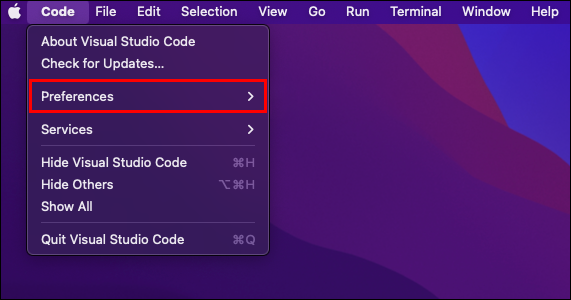
- Cliquez sur le bouton 'Préférences'.

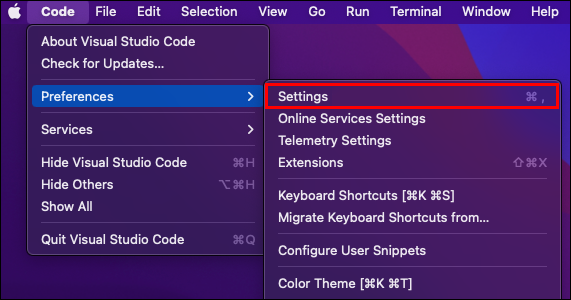
- Sélectionnez 'Paramètres'.

- Trouvez l'option 'editor.minimap.enabled' et désactivez-la.

En procédant ainsi, vous enregistrez automatiquement votre sélection, vous n'aurez donc pas à vous soucier de la réapparition de la mini-carte de l'éditeur VSCode.
Méthode alternative pour désactiver le volet de prévisualisation de la mini-carte VSCode
Vous pouvez ajouter une ligne de commande spécifique dans les paramètres utilisateur si vous souhaitez un itinéraire encore plus court pour désactiver la fonction de mini-carte VSCode.
Désactiver la mini-carte VSCode dans les paramètres utilisateur sur les systèmes Windows
Voici comment supprimer rapidement le volet de prévisualisation de la mini-carte dans l'éditeur VSCode sur un ordinateur portable ou un PC Windows.
- Appuyez sur 'Ctrl +' pour afficher les paramètres de l'utilisateur.

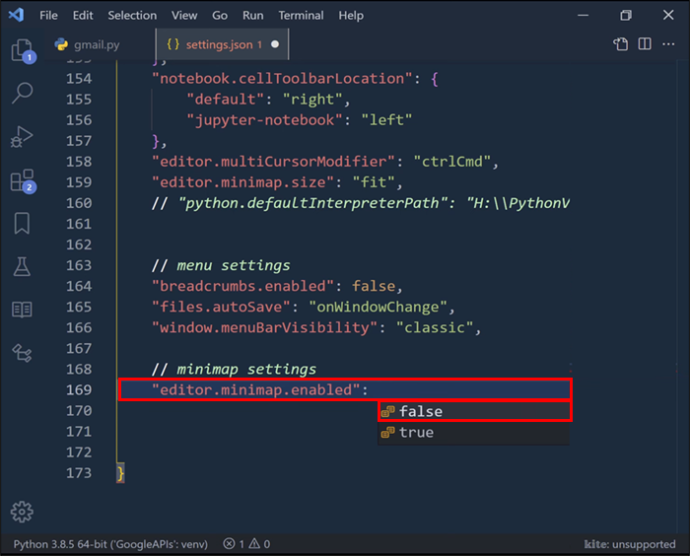
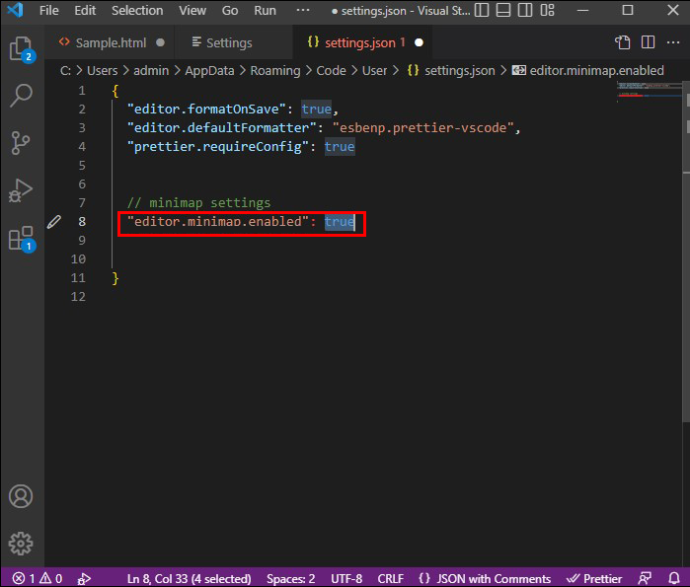
- Tapez la ligne suivante : 'editor.minimap.enabled' : false

- Appuyez sur 'Enregistrer'.
Désactiver la mini-carte VSCode dans les paramètres utilisateur sur les systèmes macOS
Les utilisateurs Mac peuvent désactiver la mini-carte VSCode à partir des paramètres utilisateur de la même manière que tous les autres utilisateurs, mais doivent appuyer sur un raccourci clavier différent.
- Appuyez simultanément sur les touches de commande Apple et de virgule.

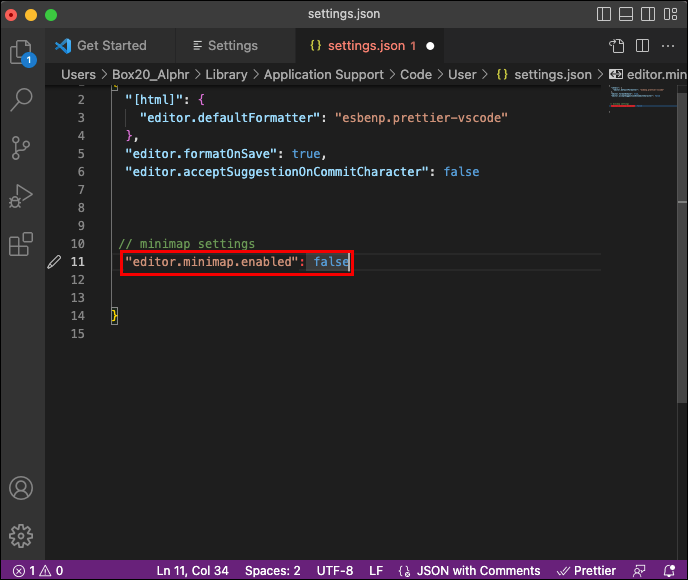
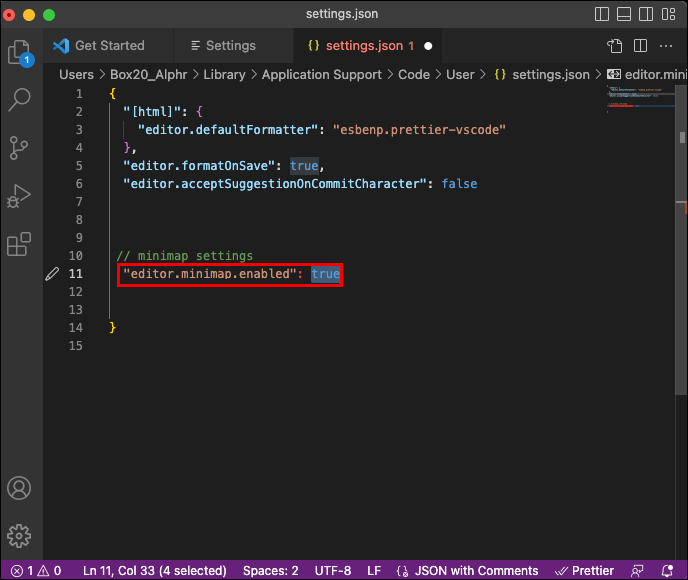
- Tapez ce qui suit dans les paramètres utilisateur : 'editor.minimap.enabled' : false

- Appuyez sur 'Enregistrer' pour appliquer les modifications et supprimer le volet de prévisualisation.
Désactiver la minicarte VSCode dans les paramètres utilisateur sur les systèmes Linux
La désactivation de la minicarte VSCode sur un ordinateur portable ou un PC Linux implique les mêmes étapes et raccourcis clavier qu'un système Windows.
- Appuyez sur « Ctrl + » pour accéder aux paramètres utilisateur.

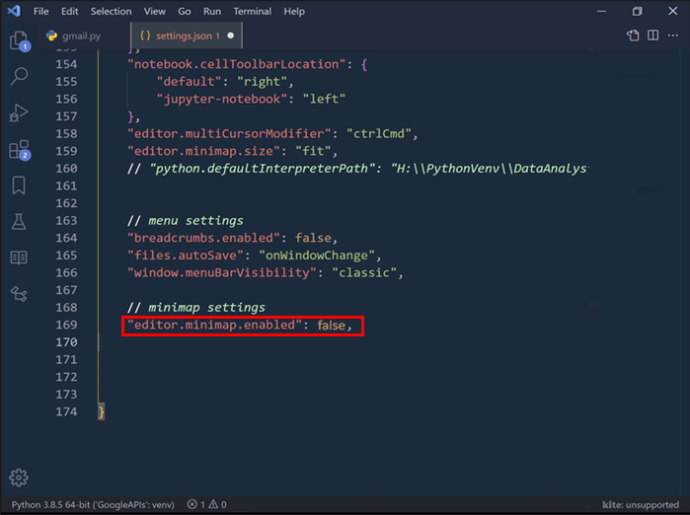
- Tapez : 'editor.minimap.enabled' : faux

- Enregistrez pour appliquer les modifications.
Comment changer la position de la mini-carte VSCode
La mini-carte de l'éditeur VSCode est affichée par défaut sur le côté droit de l'écran. Tout le monde ne veut pas supprimer l'aperçu, mais ils n'aiment toujours pas sa position.
cómo sacar a la gente de hulu
Si vous souhaitez l'utiliser dans une position différente, vous pouvez le placer dans le volet de gauche avec une simple commande.
Modifier la position de la mini-carte VSCode sur le système Windows
Voici comment déplacer la minicarte dans l'éditeur VSCode de droite à gauche.
- Appuyez sur « Ctrl + » pour accéder aux paramètres utilisateur.

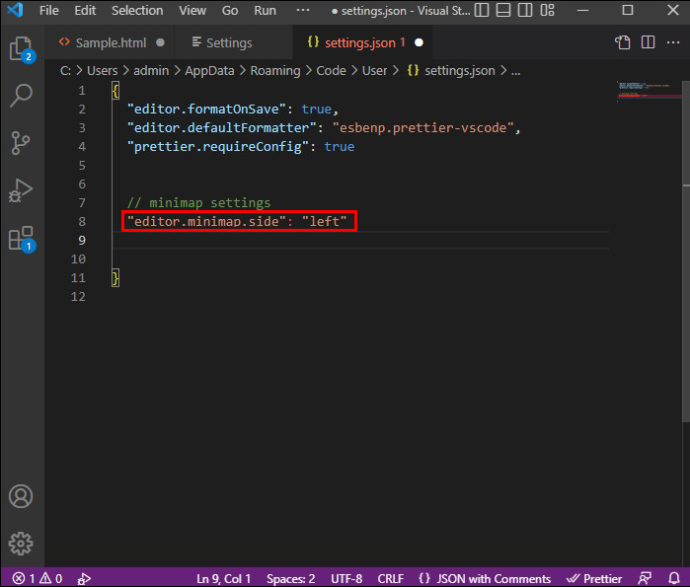
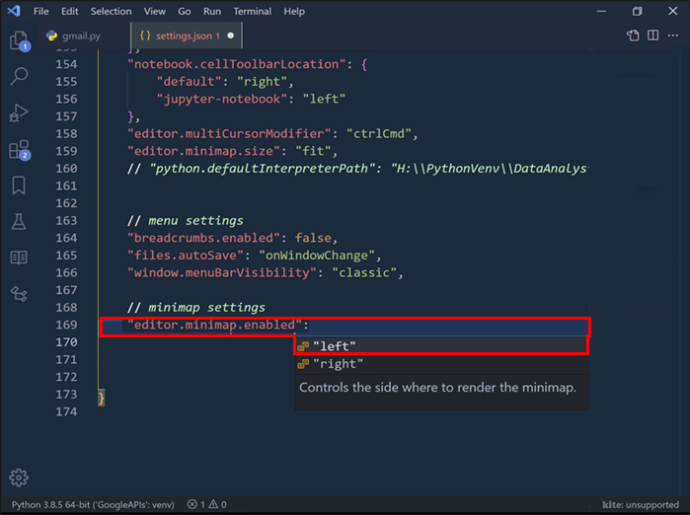
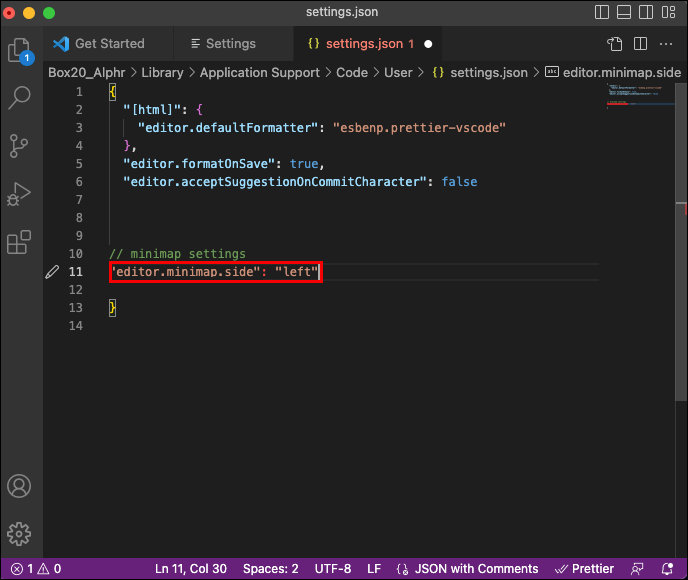
- Tapez : 'editor.minimap.side' : 'gauche'

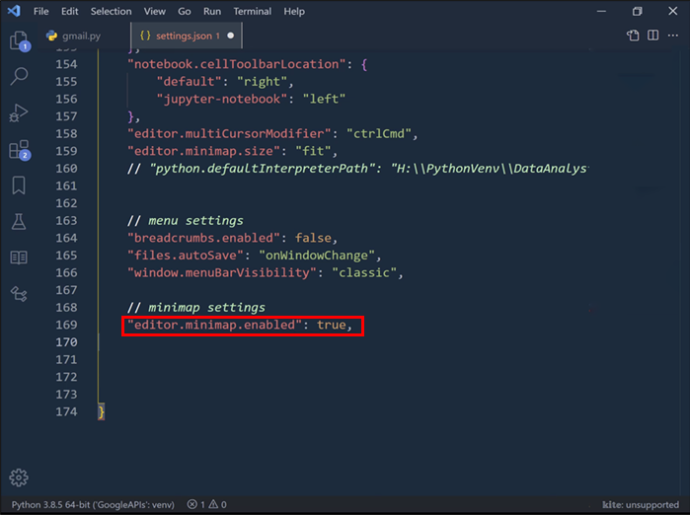
- Entrez : 'editor.minimap.enabled' : vrai

- Enregistrez pour appliquer les modifications.
Modifier la position de la mini-carte VSCode sur les systèmes Linux
L'éditeur Linux VSCode a les mêmes raccourcis et commandes que la version Windows.
- Appuyez sur « Ctrl + » pour accéder aux paramètres utilisateur.

- Entrez : 'editor.minimap.side' : 'gauche'

- Tapez : 'editor.minimap.enabled' : vrai

- Appuyez sur 'Enregistrer'.
Modifier la position de la mini-carte VSCode sur les systèmes Mac
Les étapes sont les mêmes dans la version Mac de VSCode, à l'exception du raccourci clavier des paramètres utilisateur.
- Appuyez sur « Commande + » pour accéder aux paramètres utilisateur.

- Tapez : 'editor.minimap.side' : 'gauche'

- Entrez : 'editor.minimap.enabled' : vrai

- Enregistrez pour appliquer les modifications.
Comment modifier la taille de la mini-carte dans Visual Studio Code
Le paramètre de taille de la mini-carte de l'éditeur vous permet d'ajuster la façon dont le programme redimensionne la mini-carte en fonction de la taille ou de la longueur de votre fichier. Visual Studio Code redimensionne la taille de la minicarte proportionnellement à la taille du fichier par défaut.
Mais ce n'est pas nécessairement la meilleure option pour toutes les tailles d'écran, résolutions et fichiers. Vous pouvez définir différentes règles d'évolutivité jusqu'à ce que vous trouviez le meilleur affichage du volet d'aperçu pour la minicarte.
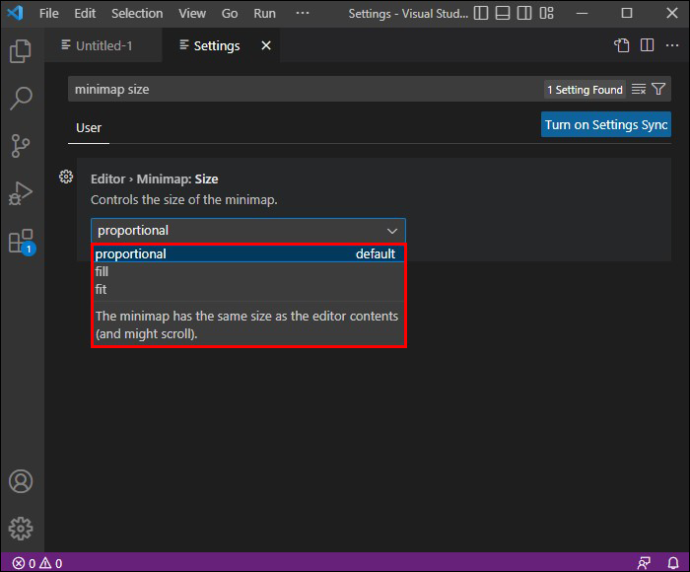
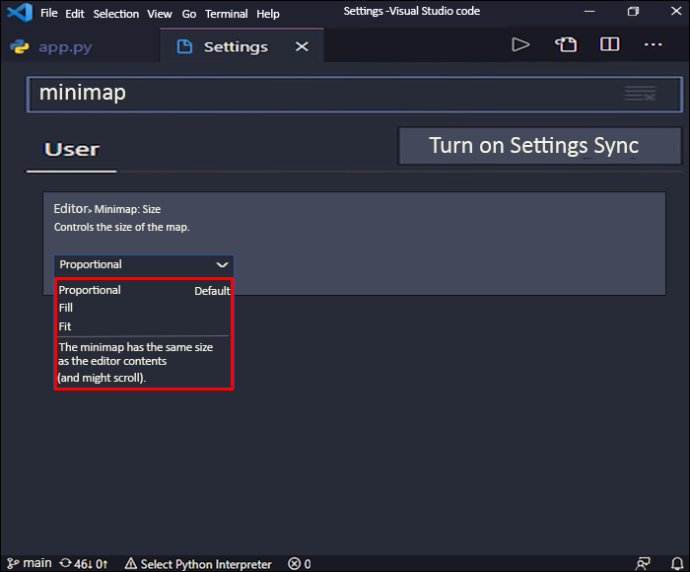
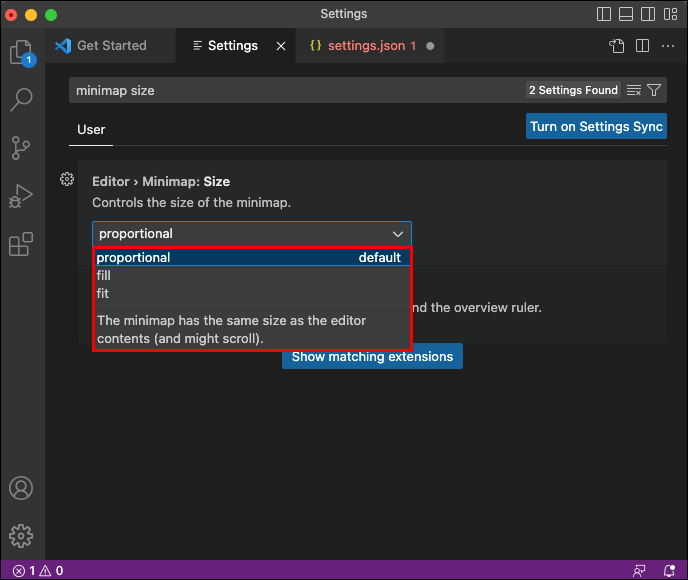
L'éditeur VSCode propose trois options.
La mise à l'échelle proportionnelle est l'option par défaut qui force la mini-carte à défiler et à se mettre à l'échelle proportionnellement à la taille du fichier. Cela signifie que vous ne pourrez pas voir plus du fichier dans la mini-carte.
L'option de mise à l'échelle de remplissage étire et rétrécit la mini-carte autant qu'il le faut pour remplir toute la hauteur de l'éditeur. Bien que cela réduise considérablement la taille du texte, cela vous permet également de visualiser l'intégralité du fichier dans la mini-carte. Ainsi, il élimine le besoin de faire défiler la mini-carte pour passer à une section de fichier spécifique.
Lors de la sélection de l'option d'ajustement à l'échelle, l'éditeur réduit la mini-carte pour l'empêcher d'être plus grande que l'éditeur. Encore une fois, cela élimine le défilement. Cette option a du sens sur des fichiers plus volumineux mais n'est pas utile lorsque vous travaillez sur des fichiers courts car le texte serait trop petit.
Voici comment vous pouvez ajuster la mise à l'échelle de la mini-carte sur toutes les versions de VSCode.
Ajuster l'évolutivité de la mini-carte dans Windows
- Appuyez sur 'Ctrl +' pour afficher les paramètres de l'utilisateur.

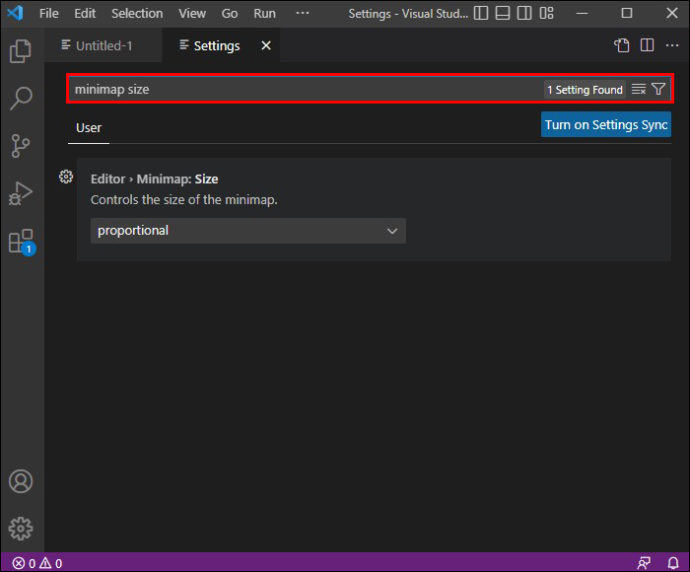
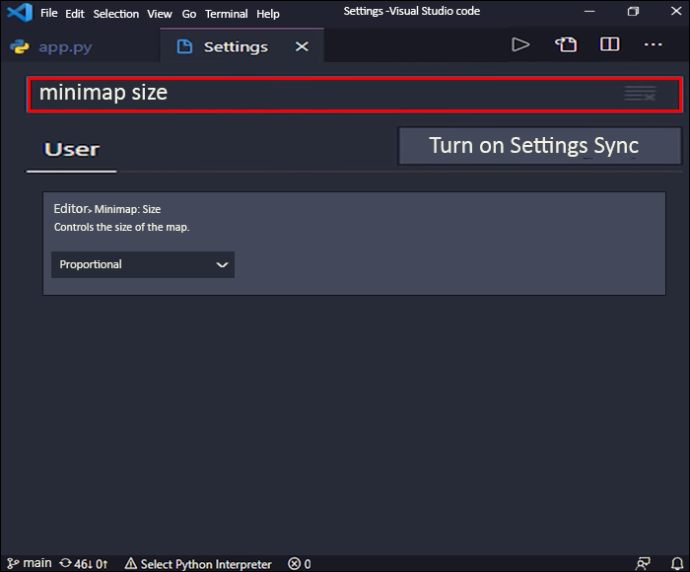
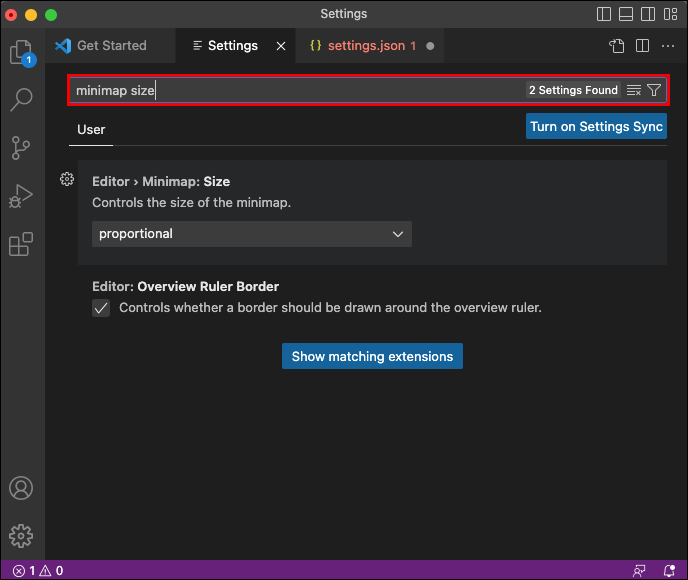
- Tapez 'taille de la mini-carte' dans la barre de recherche.

- Cliquez sur le menu déroulant et choisissez une autre option.

Ajuster l'évolutivité de la mini-carte sous Linux
- Appuyez sur « Ctrl + » pour accéder au menu des paramètres utilisateur.

- Tapez 'taille de la mini-carte' dans la barre de recherche.

- Sélectionnez une nouvelle option dans le menu déroulant.

Ajuster l'évolutivité de la mini-carte dans MacOS
- Appuyez sur « Commande + » pour ouvrir les paramètres utilisateur.

- Recherchez la 'taille de la mini-carte' dans la barre de recherche.

- Cliquez sur le menu déroulant et sélectionnez une autre option.

Vaut-il la peine d'utiliser le volet de prévisualisation de la mini-carte ?
La fonctionnalité de minicarte dans VSCode a été lancée au début de 2017. De nombreux codeurs n'apprécient pas son apparence, pensent qu'elle interfère avec l'espace d'écran utilisable ou n'aiment pas son fonctionnement. Mais cela ne signifie pas qu'il n'a pas ses utilisations.
Malheureusement, de nombreux programmeurs s'accordent à dire que l'espace de l'écran est tout simplement trop précieux pour utiliser la mini-carte, qu'elle soit positionnée à droite ou à gauche de l'écran.
Premièrement, la mini-carte rend le travail en mode écran partagé vertical encore plus difficile car il prend trop de place. Bien qu'il soit possible de l'utiliser lorsque vous travaillez sur deux fichiers simultanément, il est presque impossible de le faire avec trois fichiers.
como saber si alguien te bloqueó en whatsapp
Deuxièmement, voir la structure d'un fichier plus long ne facilite pas nécessairement la navigation. Les hautes résolutions rendent l'écran de la mini-carte très difficile à lire et à identifier des sections de fichiers spécifiques.
De plus, même le déplacement rapide du haut vers le bas du fichier peut être accompli sans la mini-carte VSCode. Les utilisateurs peuvent appuyer sur les raccourcis clavier suivants à la place :
- 'Ctrl + Home/End' dans VSCode pour Windows et Linux

- 'Commande + Flèche Haut/Bas' dans VSCode pour Mac

Cela dit, certains codeurs peuvent utiliser la mini-carte à des fins de mise en évidence. Vous pouvez filtrer la mini-carte pour une navigation rapide pour les couleurs, les résultats de recherche, les erreurs de charpie, l'historique de git, etc.
La mini-carte VSCode - Une relation amour-haine avec les programmeurs
Il est clair que la fonctionnalité de mini-carte n'est pas pour tout le monde, mais le sentiment ne s'applique pas uniquement aux programmeurs VSCode. Les volets de prévisualisation de la mini-carte peuvent être gênants dans n'importe quel éditeur de codage. Par conséquent, apprendre à manipuler et à personnaliser la minicarte est essentiel pour rendre votre expérience de codage plus agréable.
Parfois ça aide, et parfois non. Mais si vous choisissez d'utiliser une mini-carte dépend plus souvent de vos préférences personnelles que de la fonctionnalité.
À quelle fréquence utilisez-vous la mini-carte et à quel moment la trouvez-vous la plus utile lors du codage ? Faites-nous savoir dans la section commentaires ci-dessous. N'hésitez pas non plus à partager vos réflexions sur les résolutions d'écran qui peuvent maximiser l'espace de l'écran tout en utilisant la mini-carte sans rendre son volet de prévisualisation trop difficile à lire.