Avec littéralement des millions de polices disponibles, trouver celle qui est parfaite peut prendre plus de temps que prévu. Lorsque vous en repérez un bon, vous devez découvrir ce que c'est sur-le-champ; sinon, vous pourriez le perdre pour de bon. S'il s'agit d'une police particulièrement bonne, vous pouvez l'utiliser sur votre propre site Web, comme une police Office, ou dans Windows, selon le type de police dont il s'agit. Assurez-vous simplement de garder à l'esprit que certaines polices ont été protégées par des droits d'auteur et ne sont pas disponibles pour un usage public.

Que vous soyez amateur de design ou que vous aimiez simplement l'apparence d'un site Web particulier, savoir quel type de police le site utilise et quelle est sa taille peut vous aider à l'imiter ou à l'utiliser sur votre propre site Web. Il existe plusieurs façons d'y parvenir, et cet article vous en montrera quelques-unes. Si vous souhaitez vérifier le type et la taille de la police sur un site Web, lisez la suite !
Vérification du type et de la taille de la police sur un site Web
Il existe plusieurs façons de vérifier le type et la taille de la police de n'importe quel site Web. La méthode la plus simple utilise le navigateur lui-même, tandis que d'autres utilisent des outils tiers pour identifier les ressources de la page. Ci-dessous, nous couvrirons les deux types. Tout d'abord, nous allons nous concentrer sur la méthode du navigateur intégré.
¿Mi teléfono está rooteado o desarraigado?
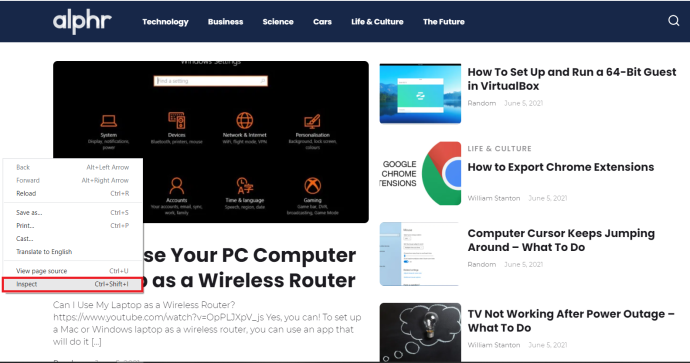
- Faites un clic droit sur la page dont vous aimez l'apparence et sélectionnez Inspecter l'élément (Firefox), Inspecter (chromé), ou F12 Outils de développement (Bord).

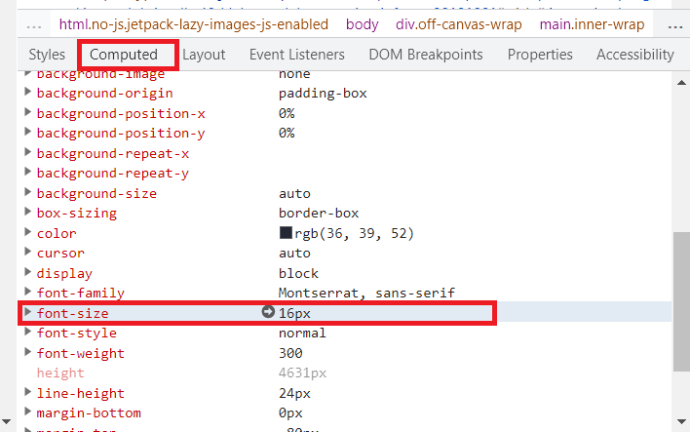
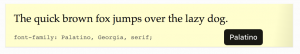
- Sélectionner Inspecteur (Firefox) ou Calculé (Chrome) dans les nouvelles fenêtres du bas et faites défiler vers le bas à droite jusqu'à ce que vous atteigniez Police de caractère ou taille de police . Il doit afficher la famille de polices, la police spécifique utilisée, sa taille, sa couleur et tout ce que la page définit.

Différents CMS et différentes conceptions Web affichent leurs informations de police de différentes manières. Essayez cette méthode sur quelques pages Web et vous verrez probablement différentes manières de définir les polices.
Outils tiers pour identifier le type et la taille de la police
Quelques modules complémentaires tiers fonctionnent soit comme des plugins, soit comme des bookmarklets et peuvent identifier les types de polices. Ils fonctionnent avec la plupart des navigateurs, y compris Safari, vous devriez donc trouver quelque chose avec lequel vous pouvez travailler sans trop de problèmes.
QuelleFont
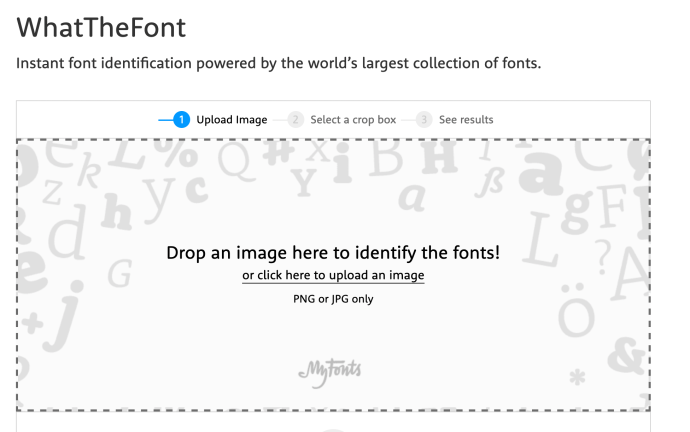
QuelleFont est disponible sous forme de site Web ou de extension de navigateur . WhatFont est gratuit et très simple. Voici ce qu'il faut faire :
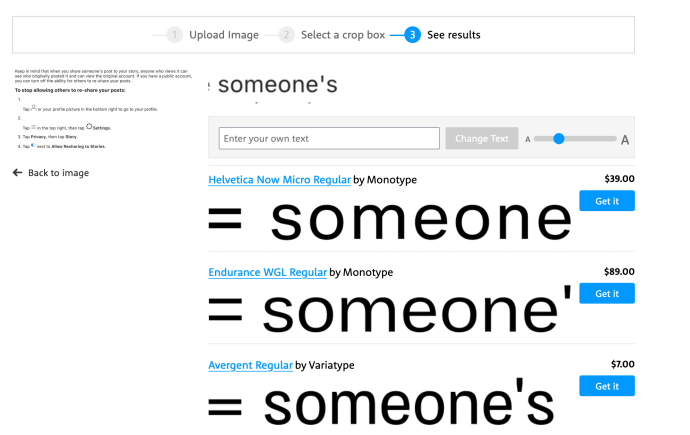
- Localisez la police que vous souhaitez étudier. Prenez une capture d'écran d'un échantillon ( CMD + Maj + 4 sur un Mac ou Touche Windows + Maj + S sur un PC). Ensuite, rendez-vous sur le site Web de WhatFont.
- Cliquez pour télécharger la capture d'écran depuis votre ordinateur ou faites glisser la capture d'écran et déposez-la dans la boîte.

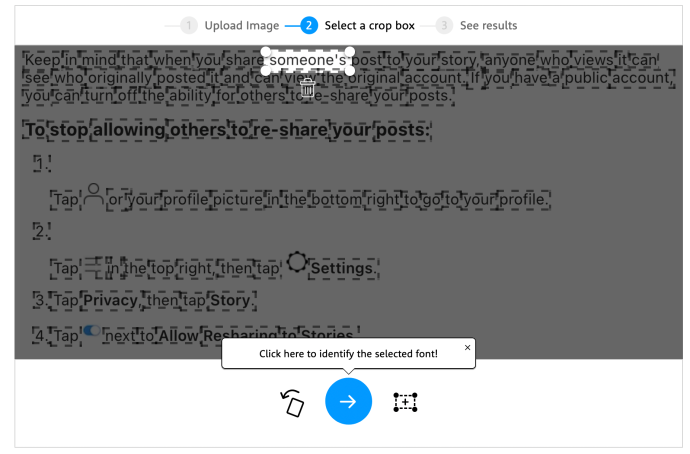
- Sélectionnez un échantillon de la police. Ensuite, cliquez sur le icône flèche bleue .

- Faites défiler la liste et trouvez celle qui correspond le mieux à la police que vous souhaitez.


En plus du nom de la police, vous avez également la possibilité de l'acheter si vous ne l'avez pas déjà.
Selon la configuration du CMS ou la conception de la page, il s'agira soit d'une simple identification de police, soit d'une boîte complète vous indiquant la taille, la couleur, le poids, etc.
Fontanello
A ne pas confondre avec le footballeur, Fontanello est une excellente extension de navigateur gratuite qui vous permet de visualiser rapidement et facilement la police d'un site. Bien qu'elle ne soit actuellement disponible que pour Chrome et Firefox, cette extension mérite d'être téléchargée. Voici comment utiliser Fontanello :
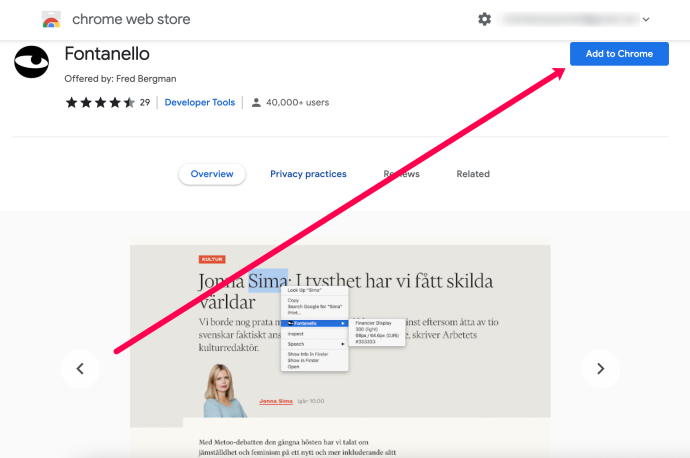
- Ouvrir Chrome et aller au Fontanello page dans le Chrome Web Store.
- Cliquez sur Ajouter à Chrome pour installer le Extension de navigateur Fontanello .

- Ouvrez la page Web avec la police que vous souhaitez inspecter. Mettez en surbrillance un échantillon du texte que vous aimez.

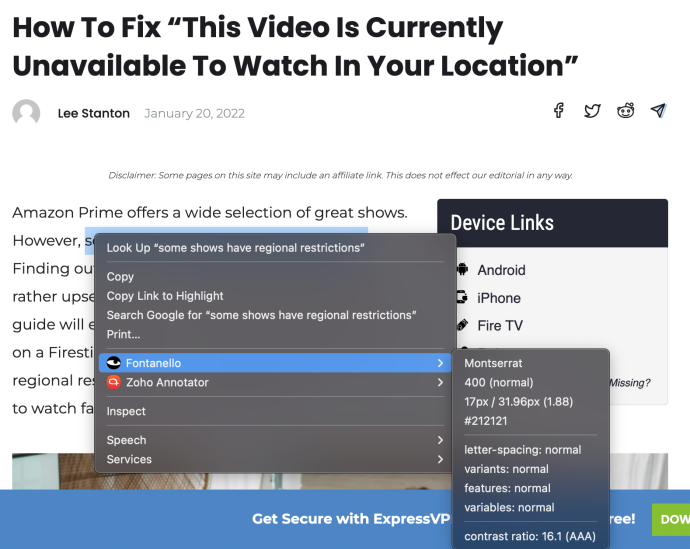
- Faites un clic droit sur le texte en surbrillance puis cliquez sur Fontanello .

Dans le menu contextuel qui apparaît, vous verrez les détails de la police.
Fontanello permet de révéler rapidement et facilement les détails de la police que vous souhaitez utiliser.
Questions fréquemment posées
Voici quelques réponses supplémentaires à vos questions sur les polices en ligne.
Comment savoir quelle police se trouve dans une image ?
Peut-être êtes-vous intéressé par une certaine police, mais elle fait partie d'une image. Il peut être difficile de déterminer quelle est cette police particulière. L'outil le plus utile pour cela est WhatFont. En suivant les instructions ci-dessus, vous pouvez télécharger l'image et révéler les détails de la police.
Inspection des sites Web
Si vous n'avez pas envie d'utiliser les outils de développement de votre navigateur pour trouver la police d'un site Web, il existe de nombreux modules complémentaires de type bookmarklet qui peuvent identifier les polices ; WhatFont n'est que l'un d'entre eux.
En utilisez-vous un ? Cet article vous a-t-il convaincu d'en essayer un nouveau ? Faites-le nous savoir ci-dessous.